Tiny Tales
This project was completed in just five days using a modified Google Ventures Design Sprint. I explored the user problem through Lean UX practices—research, mapping, sketching, testing, and prototyping—to design a bedtime-friendly reading experience for kids and their grownups.
Year
2024
Project Type
Solo Project, Lean UX
Duration
5 Day Sprint
Role
UX Research, Design, Prototyping, User Testing
Project Overview
I designed TinyTales in just five days to address a key user frustration: how hard it is to choose the right story at bedtime. Using a sprint structure, I built and tested a prototype focused on clarity, speed, and calm interaction for both kids and their grownups.
The Problem
Parents and caregivers reported:
Struggling to filter books by age, topic, or length
Wasting precious bedtime minutes scrolling through options
A desire for kid-friendly tools that help guide storytime choices without overstimulating
“I just want something quick and easy to find age-appropriate books.”
— TinyTales user interview
The Solution
I designed a tablet-based prototype featuring:
A smart search bar
Filters for age, reading time, and category
Personalized home screen with each child’s reading preferences
Book preview cards with length, age range, themes, and a one-tap read button
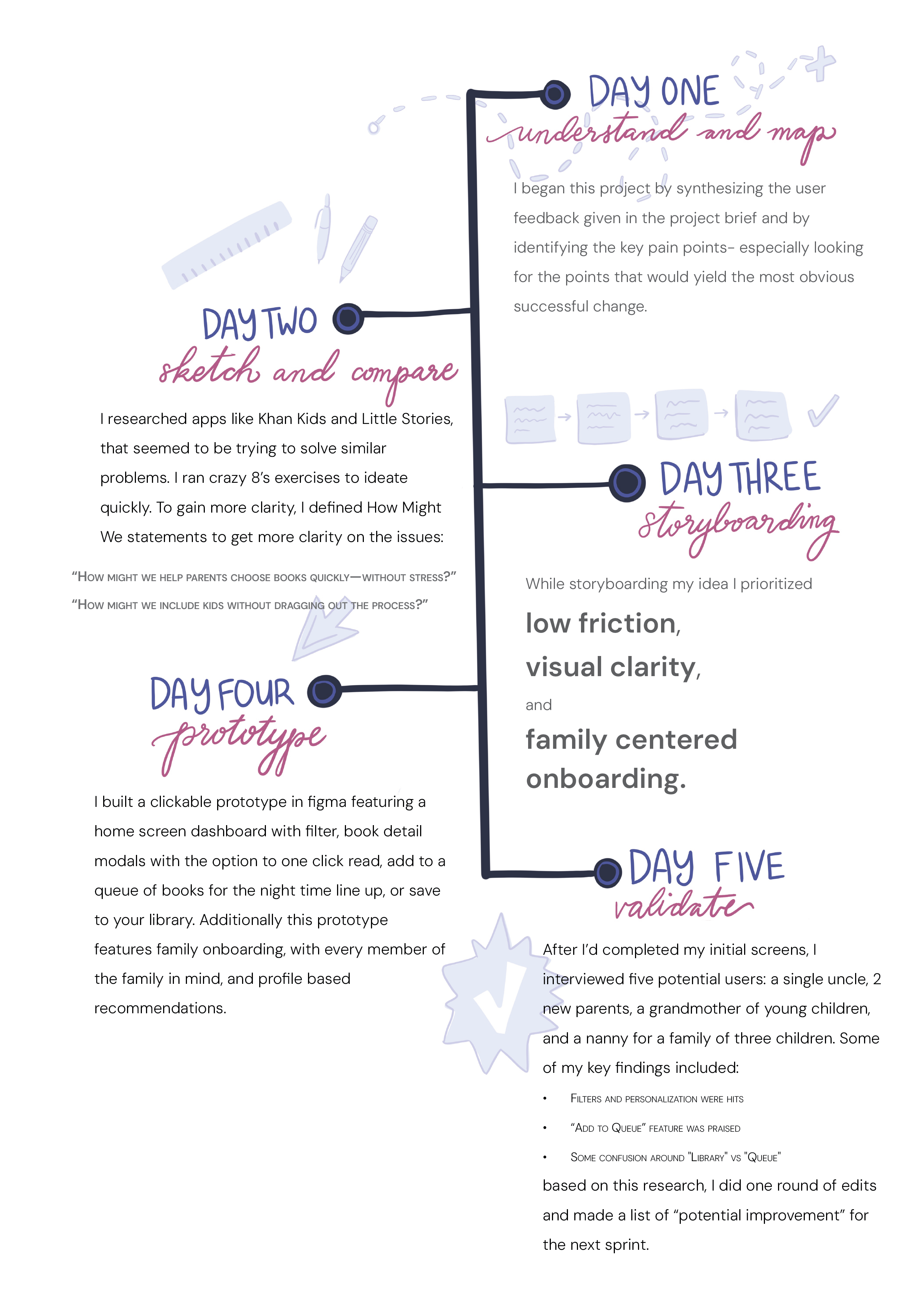
Sprint Overview
I designed a tablet-based prototype featuring:
A smart search bar
Filters for age, reading time, and category
Personalized home screen with each child’s reading preferences
Book preview cards with length, age range, themes, and a one-tap read button
Final Designs
Horizontal scroll for easy book browsing
Clear icon labels for reading time, age, and topics
“Let’s Read!” CTA encourages a smooth story start
Visual hierarchy designed for shared use between parent and child
Prototype
This high-fidelity Figma prototype brings TinyTales to life—from personalized onboarding to story previews and bedtime-friendly browsing. It’s designed to be gentle, intuitive, and collaborative, helping families choose the perfect story with less stress and more magic.
👉 Explore the prototype below to see how the full experience flows across key screens.
Reflection
This project gave me the chance to practice thinking clearly under constraint—working within a five-day sprint helped me focus on user needs without overcomplicating the solution. I was reminded how much structure matters when users are tired, busy, or multitasking (which is most parents at bedtime).
I also gained confidence in my ability to move from research to high-fidelity design quickly, while still staying playful and intentional with UI. Designing for both adults and children pushed me to be more mindful of tone, accessibility, and shared decision-making moments.
If I were to continue developing TinyTales, I’d want to:
Clarify button labeling and behavior (e.g., Library vs. Queue)
Add user reviews or content previews to help parents feel more informed
Explore a light/dark mode for evening use
Build a fuller component system for scalability and consistency
Consider local library integration for real-world relevance